Создание
Для создания страницы, нужно выбрать сайт и перейти по ссылке "контент".
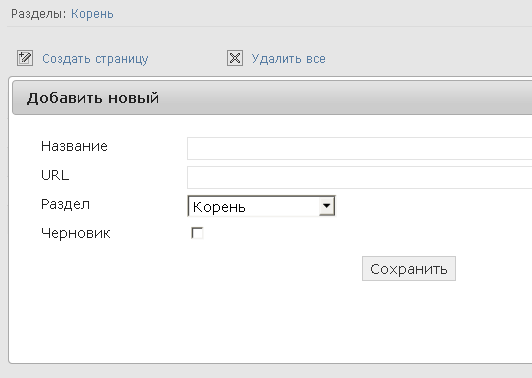
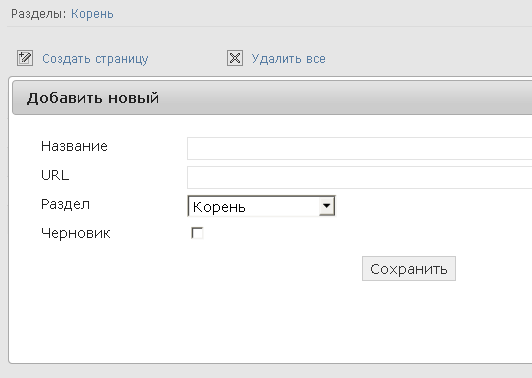
Нажимаем кнопку "Добавить", появляется диалог:

Указываем название и нажимаем сохранить.
Если не заполнено поле URL, оно сформируется автоматически транслитом из заголовка.
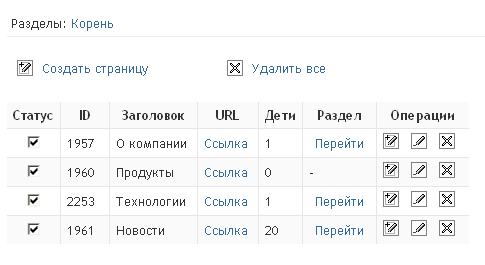
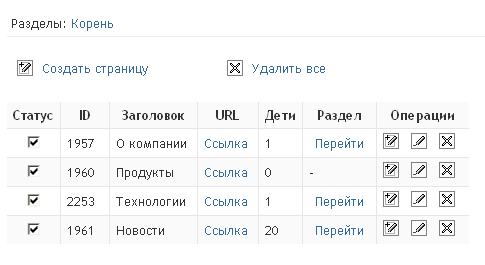
Созданные страницы видны в виде плоского списка без уровней

Для перехода по уровням служат "разделы", ссылки расположенные вверху списка.
Чтобы перейти на уровень ниже - нужно в столбце "раздел" щелкнуть "перейти" напротив нужной страницы.
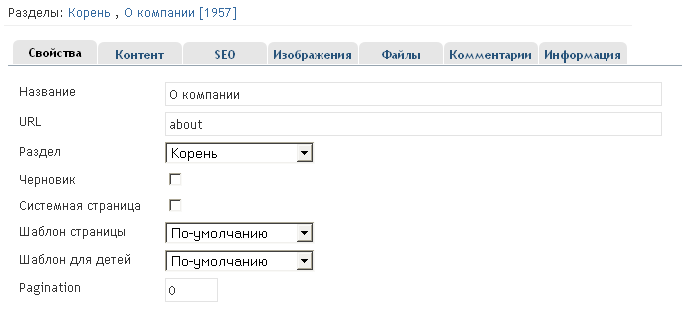
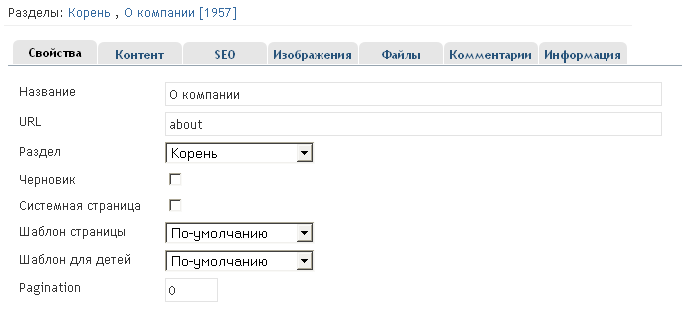
При редактировании страницы можно указать макет, который будет использоваться для ее вывода.

Важно: указанный шаблон для детей наследуется всеми дочерними страницами
Паджинация задает количество детей на странице. 0 - неограничено, иначе будет присутствавать постраничное разбиение дочерних элементов.
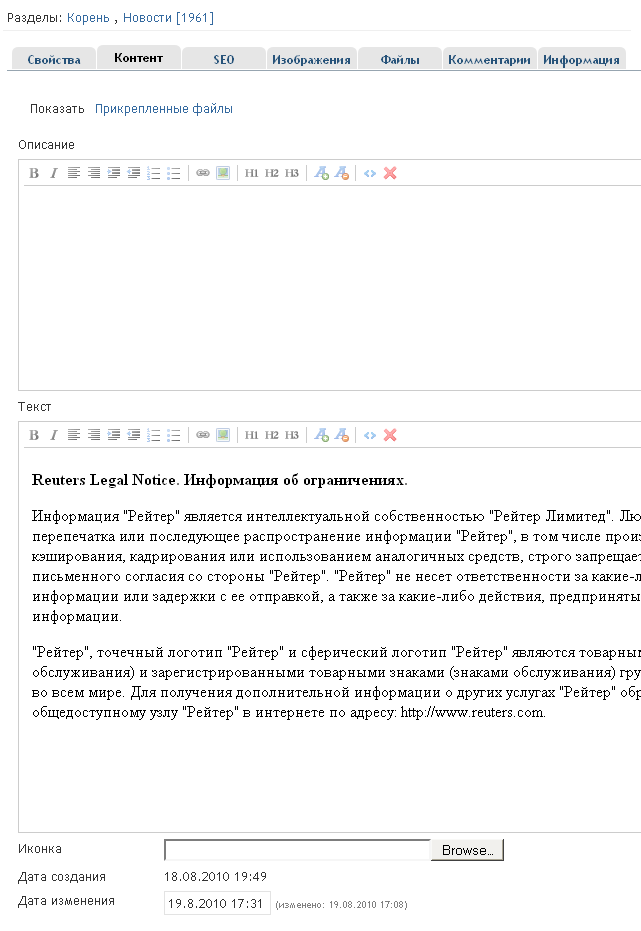
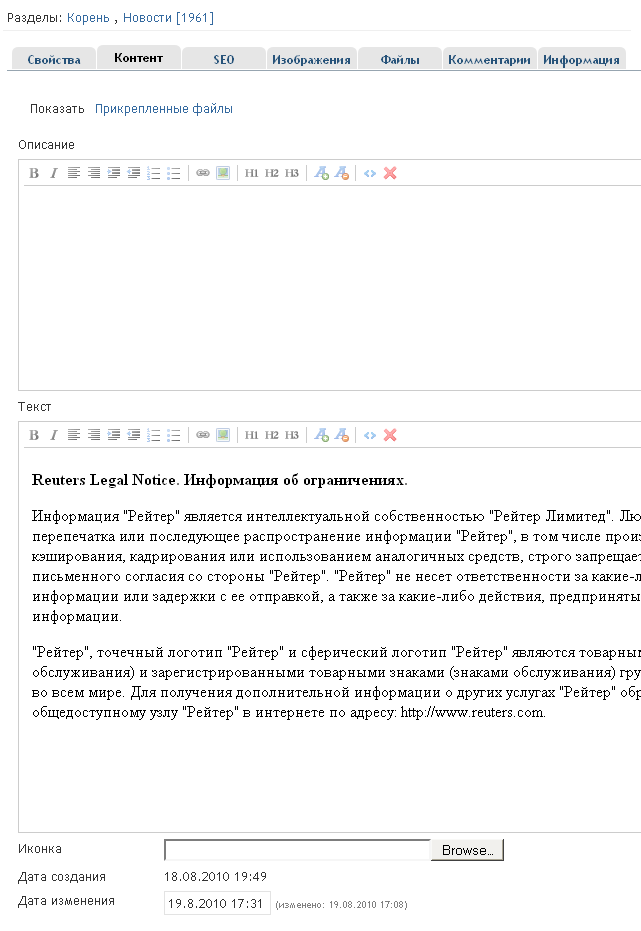
Основной контент редакактируется на вкладке "контент"

В системе предусмотрено добавление произвольных файлов к странице, для использования их в текстовом редакторе. Для этого кликните по ссылке "прикрепленные файлы". Слева появится диалог, в котором вы можете загрузить один или несколько файлов для дальнейшего использования.
Также к странице можно привязать списки файлов или изображений для организации коллекций.
Нажимаем кнопку "Добавить", появляется диалог:

Указываем название и нажимаем сохранить.
Если не заполнено поле URL, оно сформируется автоматически транслитом из заголовка.
Созданные страницы видны в виде плоского списка без уровней

Для перехода по уровням служат "разделы", ссылки расположенные вверху списка.
Чтобы перейти на уровень ниже - нужно в столбце "раздел" щелкнуть "перейти" напротив нужной страницы.
При редактировании страницы можно указать макет, который будет использоваться для ее вывода.

Важно: указанный шаблон для детей наследуется всеми дочерними страницами
Паджинация задает количество детей на странице. 0 - неограничено, иначе будет присутствавать постраничное разбиение дочерних элементов.
Основной контент редакактируется на вкладке "контент"

В системе предусмотрено добавление произвольных файлов к странице, для использования их в текстовом редакторе. Для этого кликните по ссылке "прикрепленные файлы". Слева появится диалог, в котором вы можете загрузить один или несколько файлов для дальнейшего использования.
Также к странице можно привязать списки файлов или изображений для организации коллекций.